Other basic features
Add parentheses or create a string
Auto close parentheses is a feature that automatically inserts a closing parenthesis ")" whenever you type an opening parenthesis "(". This can save you time and reduce errors when writing code that requires a lot of parentheses, such as function calls and conditional statements.
To use auto close parentheses in VSCode, you need to ensure that the feature is enabled in your settings. To check if the feature is enabled:
-
Open VSCode and go to the "Settings" by clicking on the gear icon on the bottom left corner of the window.
-
In the search bar at the top of the settings page, type "auto closing brackets".
-
Under the "Editor: Auto Closing Brackets" setting, make sure the checkbox is selected for "Brackets" and "Parentheses".
-
If the checkbox is not selected, click on it to enable auto close parentheses.
Once you have enabled auto close parentheses, you can start using the feature by simply typing an opening parenthesis "(" followed by any arguments or values required. The closing parenthesis ")" will be automatically inserted by VSCode. If you need to type a closing parenthesis without the auto close feature, you can press the ")" key twice.
Block commenting
-
Select the code that you want to comment out. You can do this by clicking and dragging the cursor over the lines of code or by holding down the "Shift" key and using the arrow keys to highlight the desired text.
-
Once you have selected the code, press "Ctrl" + "/". This will add two forward slashes "//" to the beginning of each line, commenting out the code.
-
If you want to use block commenting instead of line commenting, press "Shift" + "Alt" + "A" (Windows/Linux) or "Shift" + "Option" + "A" (Mac). This will add a block comment to the beginning and end of the selected code, using the appropriate syntax for the programming language you are using.
-
To remove the block comment, simply select the code and press "Shift" + "Alt" + "A" (Windows/Linux) or "Shift" + "Option" + "A" (Mac) again. This will remove the block comment from the code.
Note that the exact key bindings for commenting may vary depending on your operating system and keyboard layout. If the above key bindings do not work for you, you can check the Visual Studio Code documentation or keyboard shortcuts settings to find the appropriate key bindings for your system.
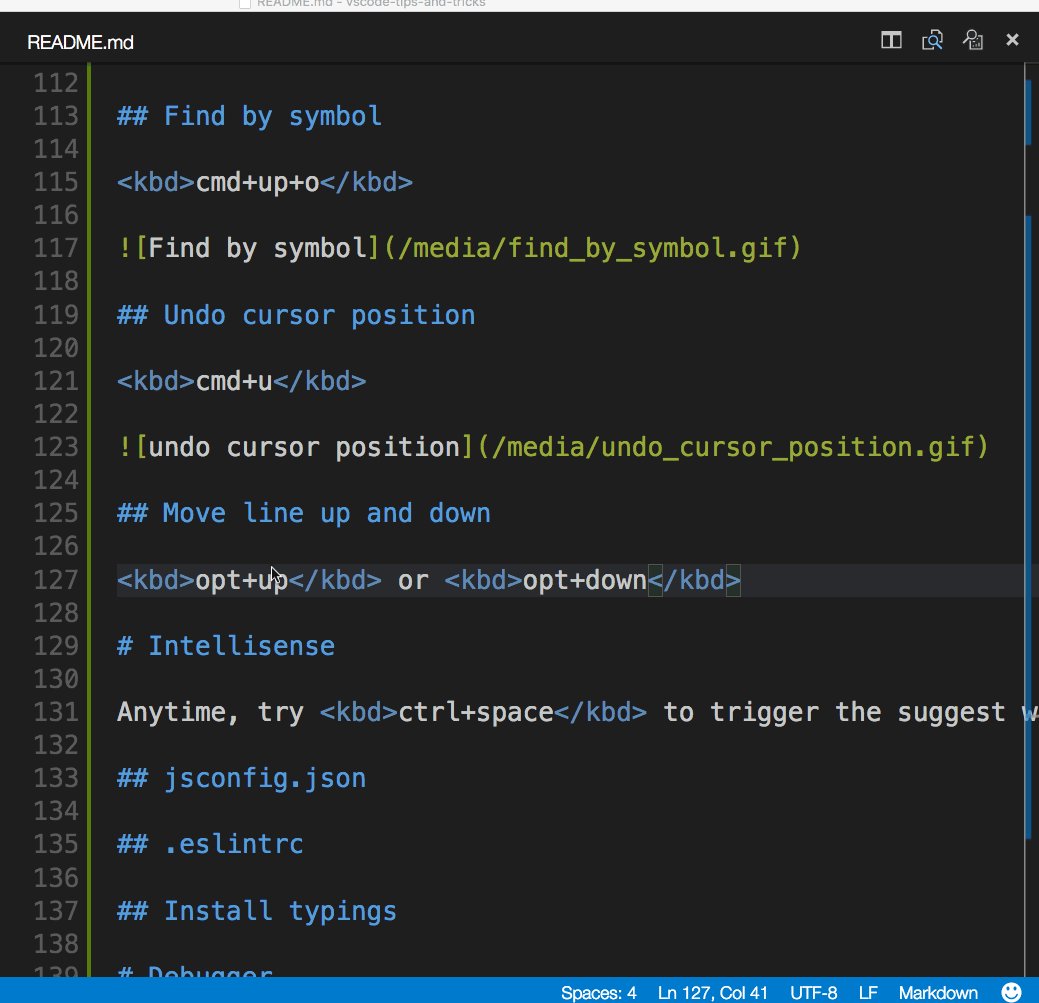
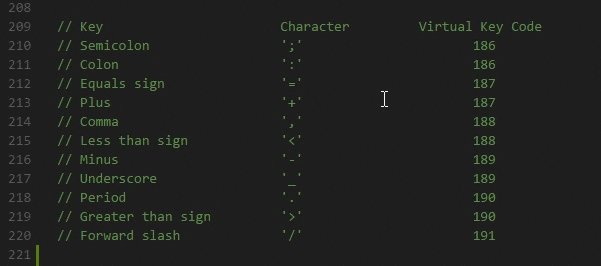
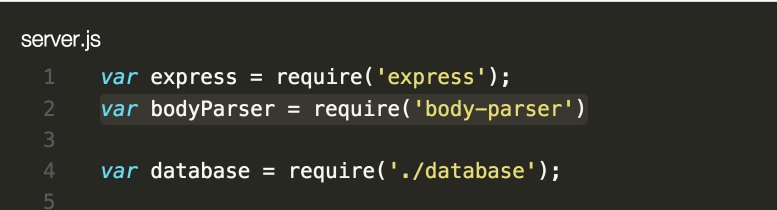
Column (box) selection
You can select blocks of text by holding Shift+Alt (Shift+Option on macOS) while you drag your mouse. A separate cursor will be added to the end of each selected line.
Image 1: column selection

Show hidden characters
Sometimes you may also need to display hidden characters - such as spaces or tabs - in the code editor:
- Solution 1:
The fastest way is to press F1 and type Toggle Render Whitespace in the input field that appears. Hint, if you just type render that might be enough. Select the option and toggle the value by pressing Enter .
- Solution 2:
Open the settings panel. File --> Preferences -> Settings In the search box, type render whitespace. Then select the all option if you want to see the tabs and spaces everywhere.
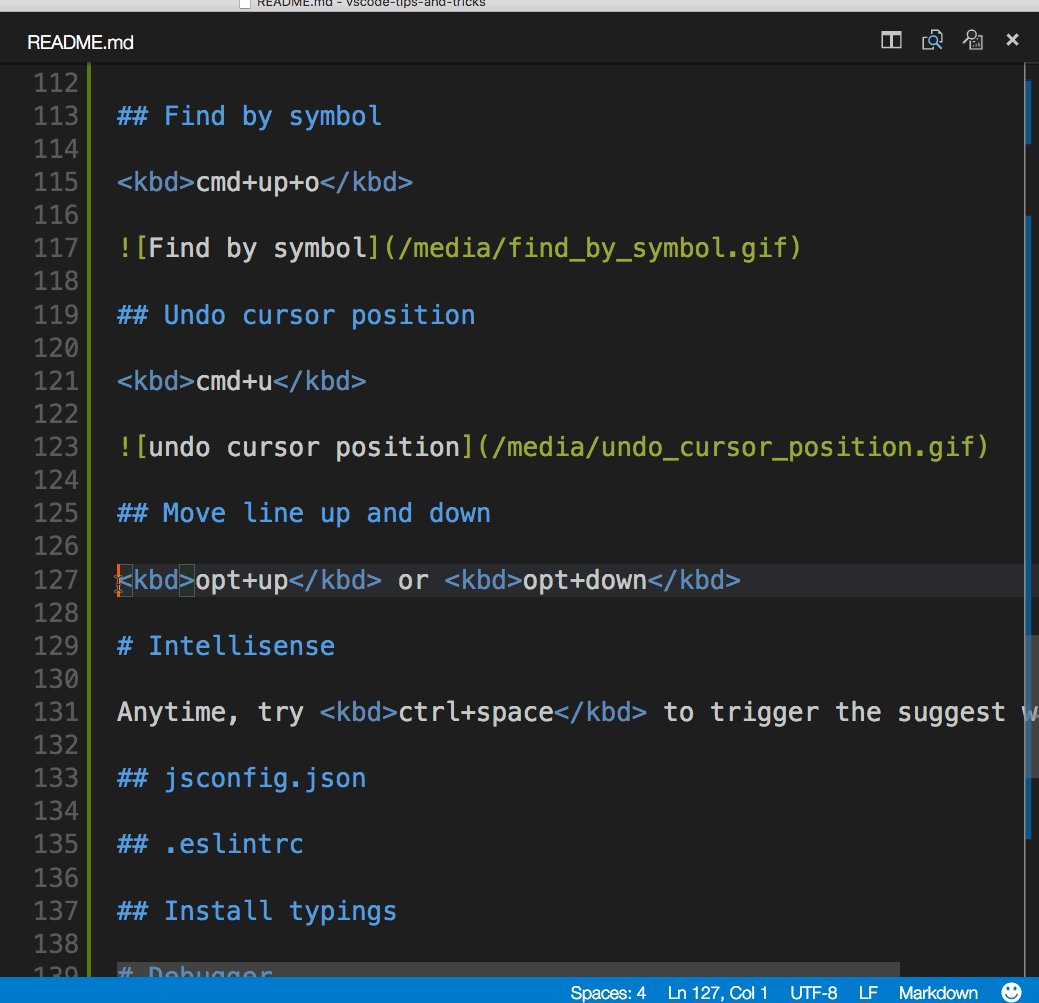
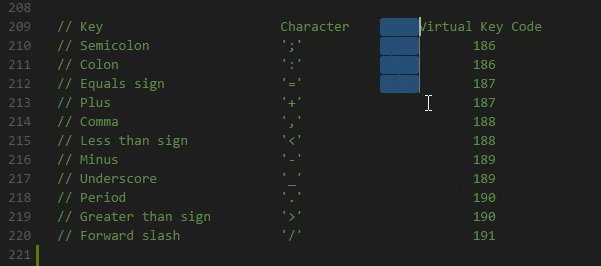
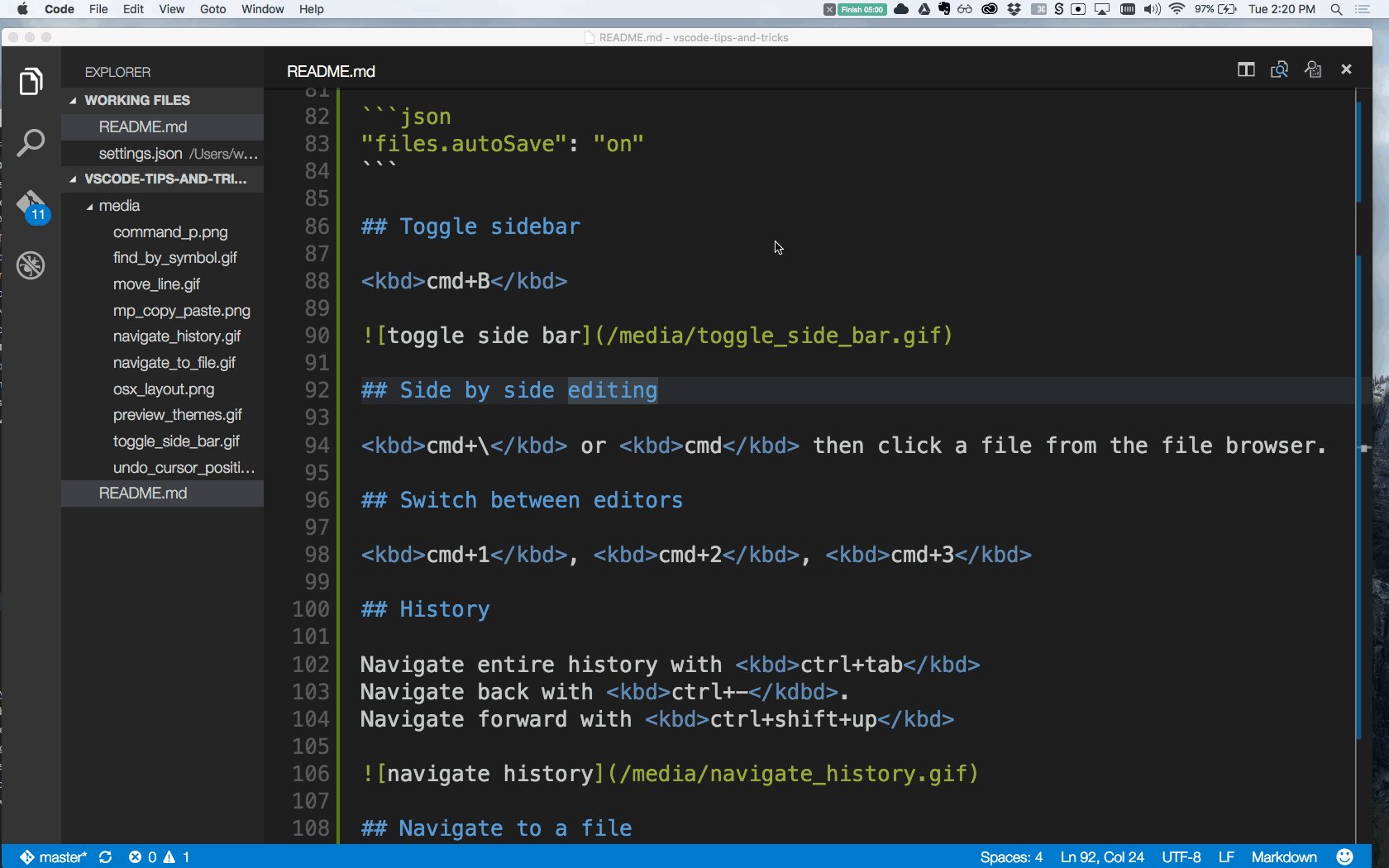
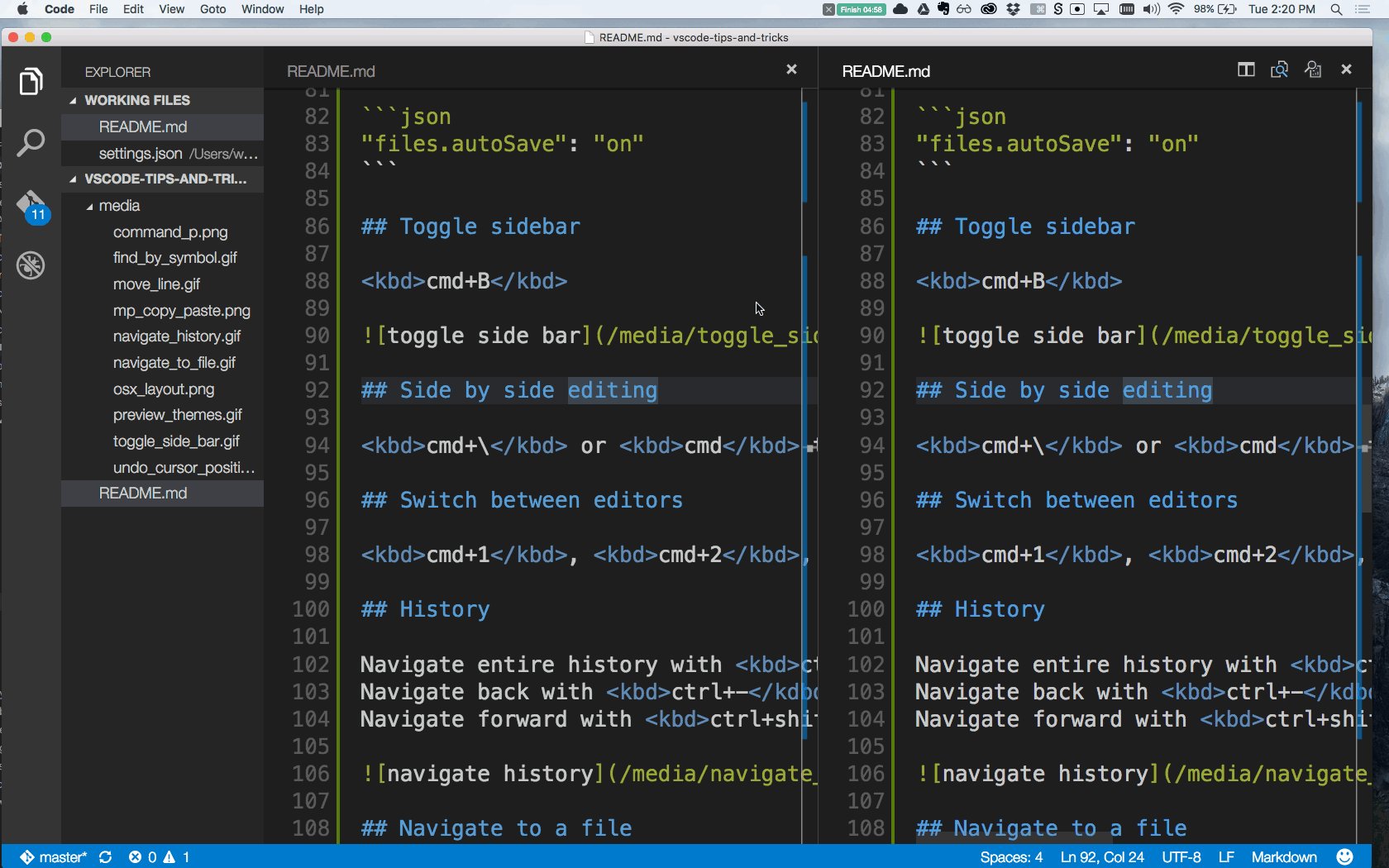
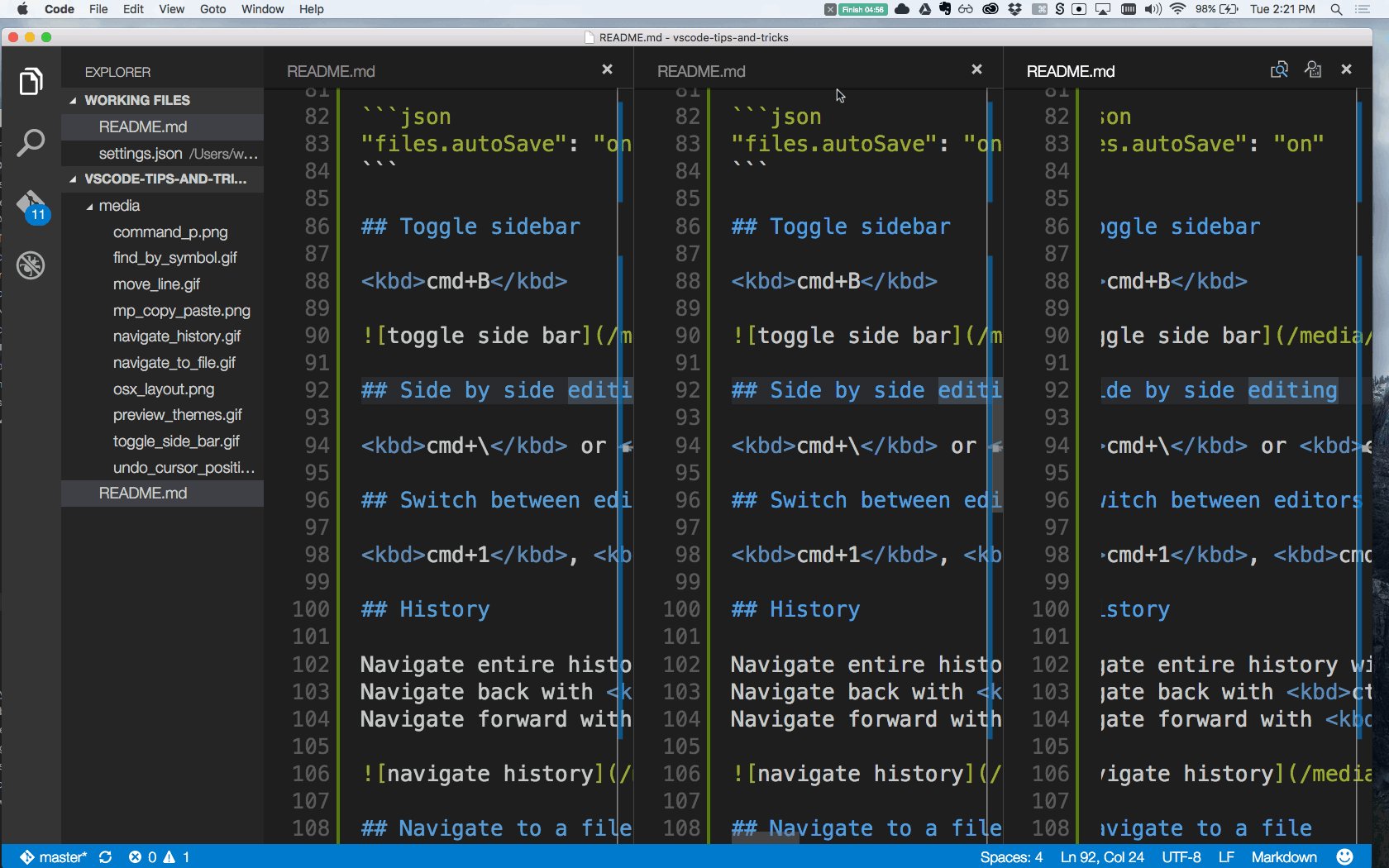
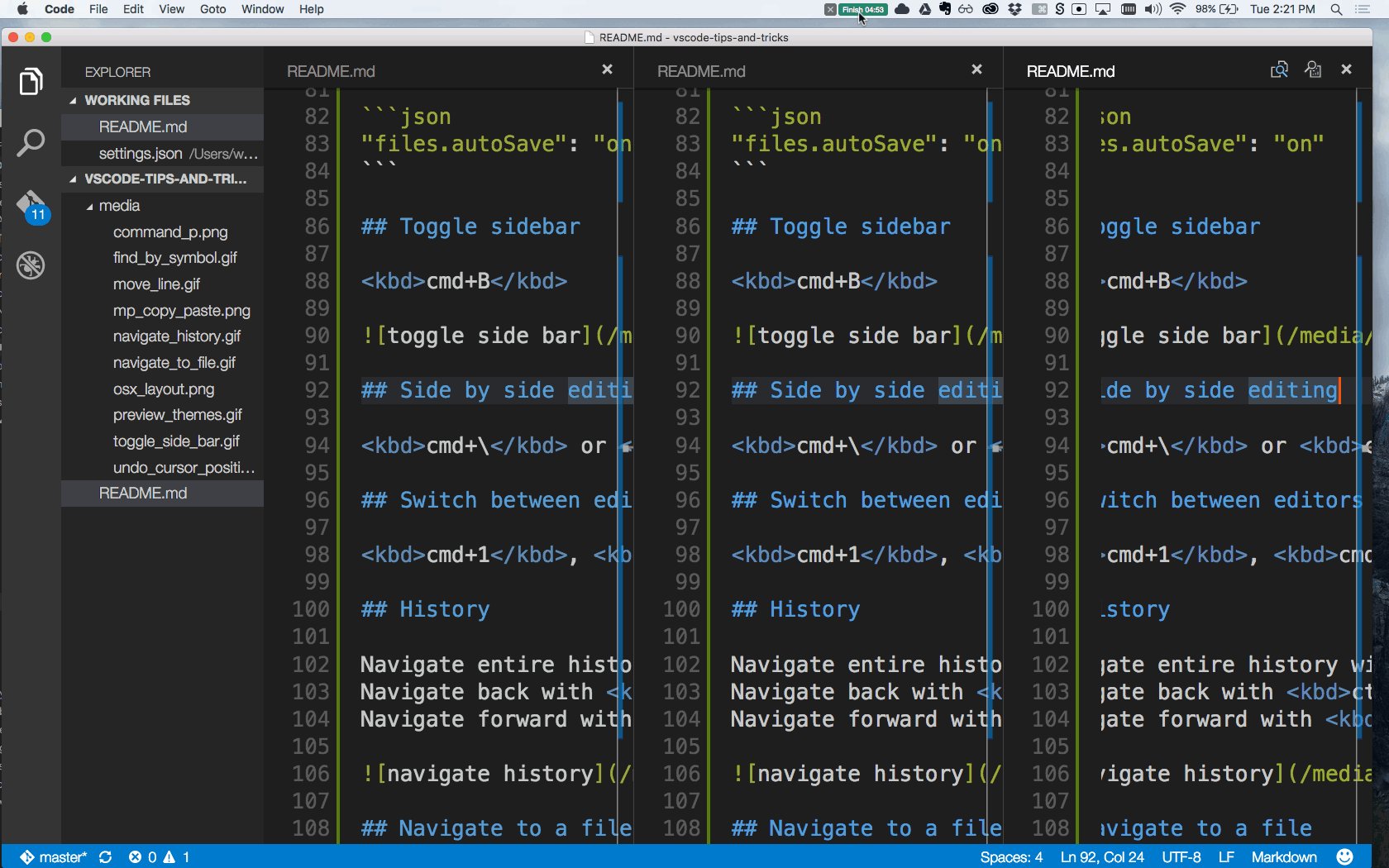
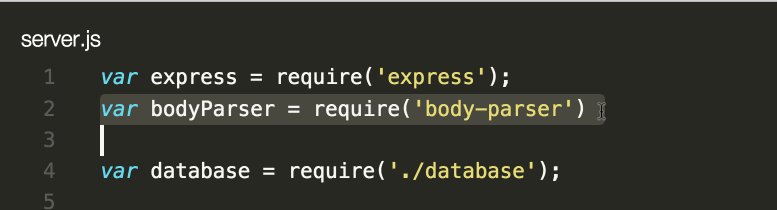
Side by side editing
Keyboard Shortcut: Ctrl+\
You can also drag and drop editors to create new editor groups and move editors between groups.
Image 2: Side by side editing

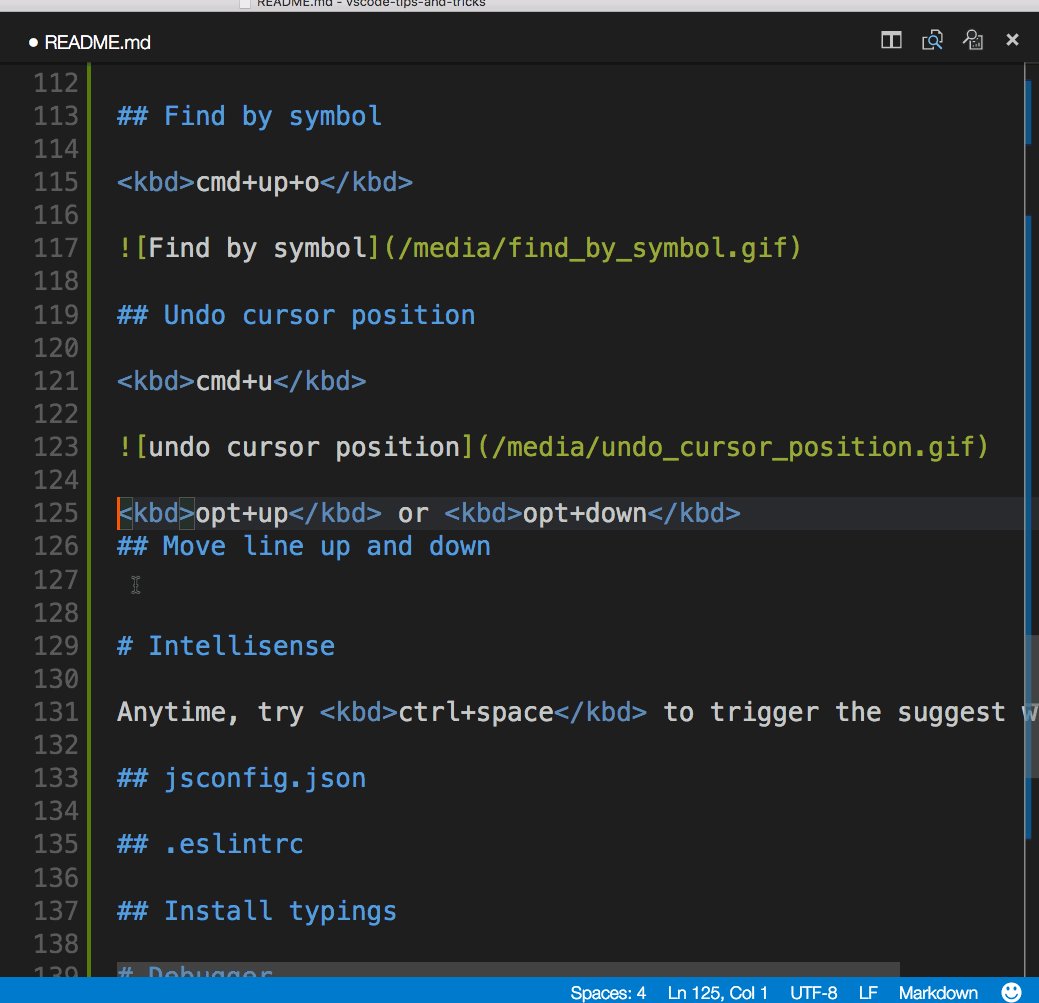
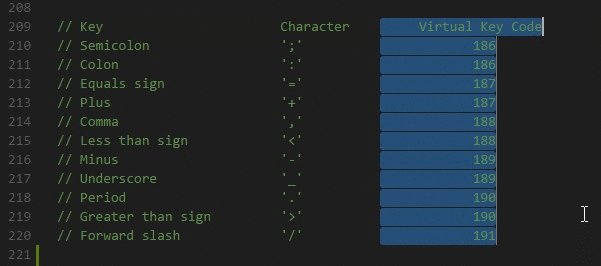
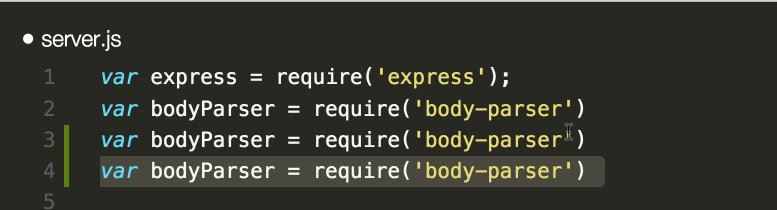
Copy line up / down
Keyboard Shortcut: Ctrl+Shift+Alt+Up or Ctrl+Shift+Alt+Down
Image 3: copy lines

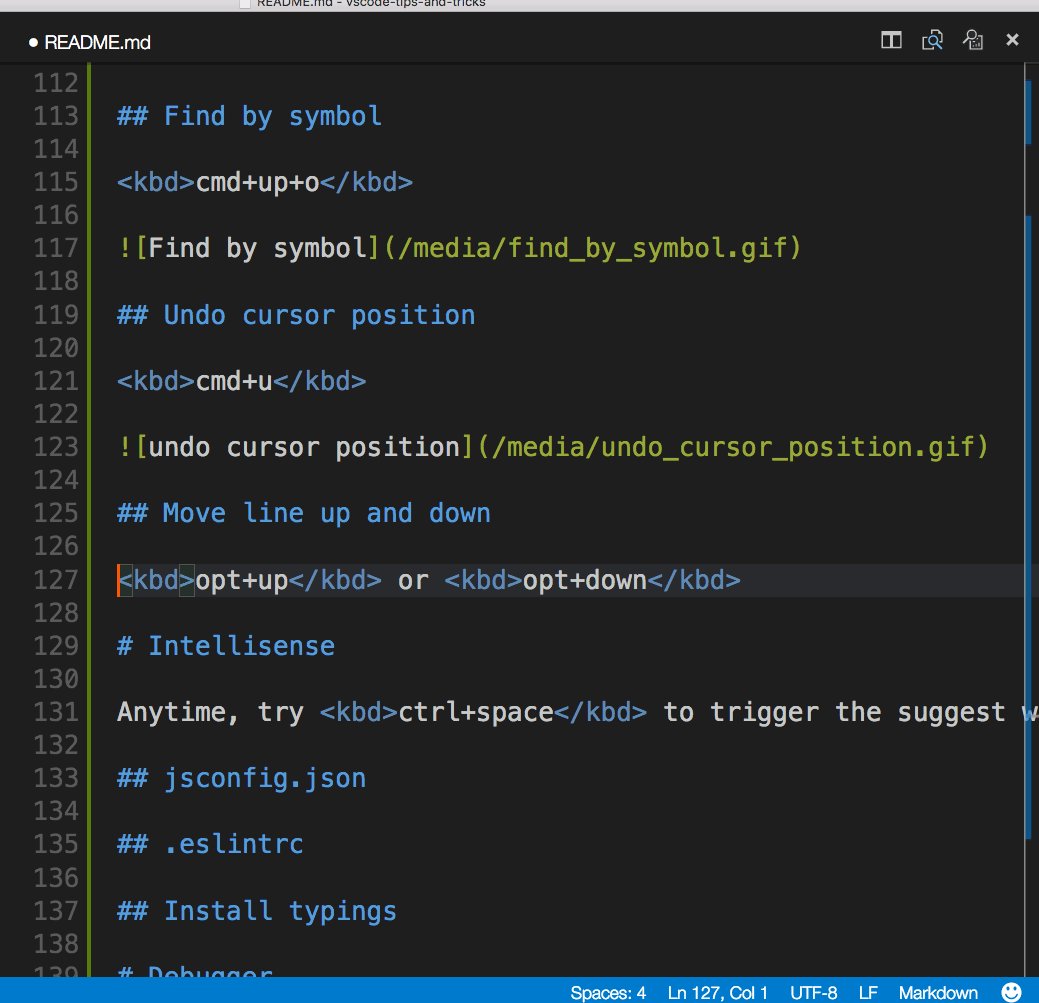
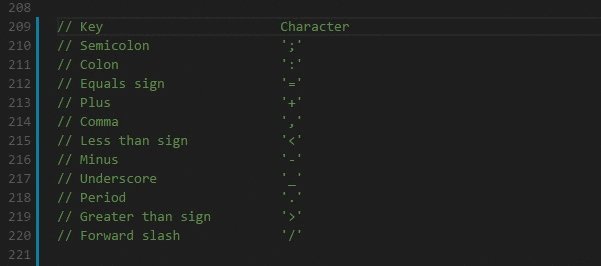
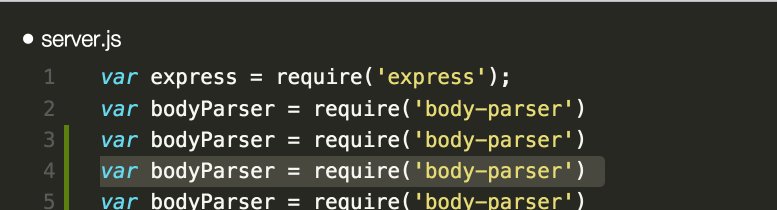
Move lines
To move a line of code up or down in Visual Studio Code first go to the line you want to move and then use the ALT + ↑ or ALT + ↓ . You can also move up or down multiple lines at once by selecting the lines first and then using the keyboard shortcut.
Image 4: move lines